引言
引言
相信很多玩 NAS 的小伙伴都安装了很多实用的 Docker 容器,比如:反向代理神器 Nginx-Proxy-Manager、PT 爱好者必备的下载工具 Transmission 和 qBittorrent、文件管理器 Filebrowser、影音管理器 Plex Jellyfin Emby 等等。它们的 UI 有些很不错有些就相当简陋了,但即使是好看的 UI 看久了也会审美疲劳,何不给它们换些别的漂亮主题呢?
 主题介绍
主题介绍
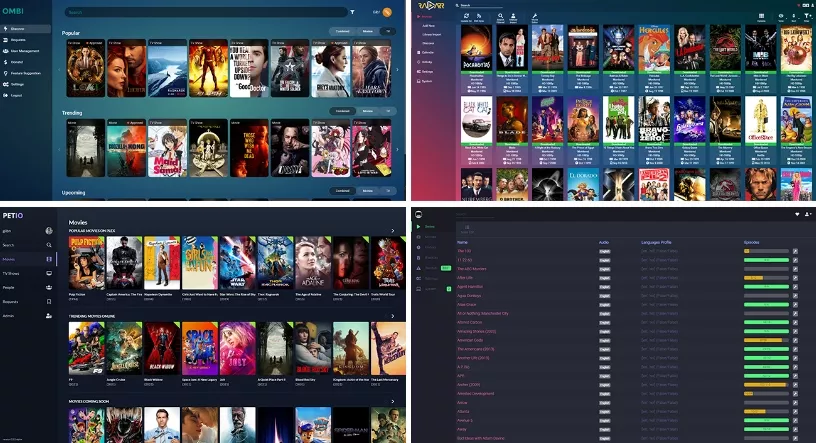
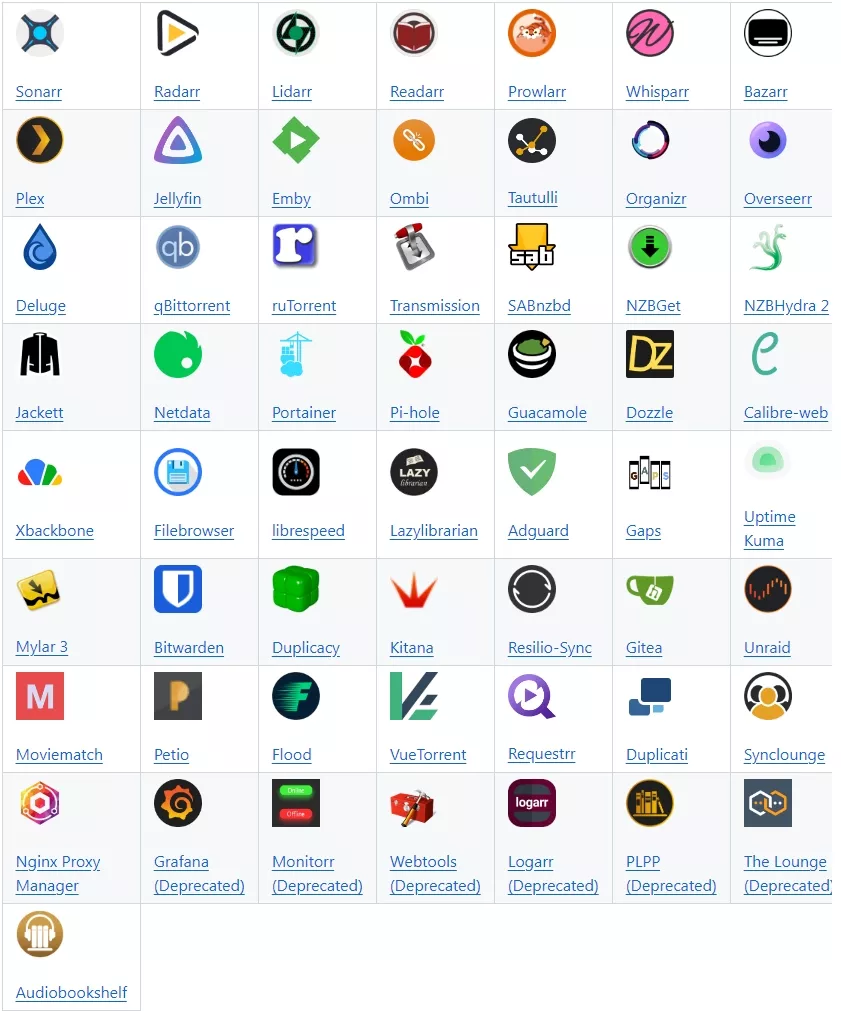
最近在 Github 上发现了 Theme.park 这款集合了玩 NAS 的小伙伴们最常使用的 50+ 款应用的主题集合,每款应用都有十几种官方主题和社区主题,都非常漂亮  ,适合不同喜好的小伙伴。官方有详细的安装使用文档 小白朋友可接着看我的手把手使用教程,避免自己摸索踩坑!保证你也和我一样顺利的使用上这些漂亮的主题。
,适合不同喜好的小伙伴。官方有详细的安装使用文档 小白朋友可接着看我的手把手使用教程,避免自己摸索踩坑!保证你也和我一样顺利的使用上这些漂亮的主题。 
 支持的应用
支持的应用
- Sonarr
- Radarr
- Lidarr
- Readarr
- Prowlar
- Whisparr
- Bazarr
- Plex
- Jellyfin
- Emby
- Overseerr
- Tautulli
- Nzbget
- ruTorrent
- Sabnzbd
- VueTorrent
- qBittorrent
- Deluge
- Jackett
- Librespeed
- Synclounge
- Lazylibrarian
- CalibreWeb
- Transmission
- Mylar 3
- Duplicati
- Nginx-Proxy-Manager
- Xbackbone
- Filebrowser
- Organizr
- Unraid
- Ombi
- Gitea
- Pihole
- Dozzle
- Bitwarden
- Vaultwarden
- Nzbhydra2
- Portainer
- Guacamole
- Netdata
- Requestrr
- Adguard
- Gaps
- Duplicacy
- Kitana
- Resilio-Sync
- Moviematch
- Petio
- Flood
- Audiobookshelf
- Uptime-Kuma
- TheLounge
- Grafana
- Monitorr
- Logarr
- PLPP
- Webtools
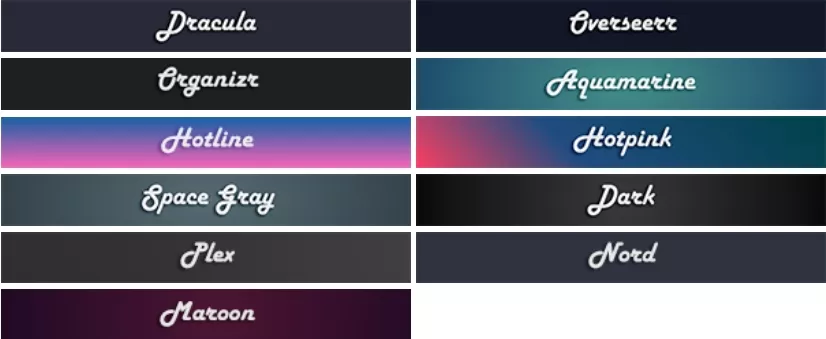
 官方主题(11种风格)
官方主题(11种风格)
- aquamarine
- hotline
- hotpink
- dracula
- dark
- organizr
- space-gray
- overseerr
- plex
- nord
- maroon
 社区主题(8个20种风格)
社区主题(8个20种风格)
- Catppuccin(含4种风格)
- OneDark
- Blackberry Themes(含12种风格)
- Pine Shadow
- True Black
- Ibracorp
- Hotline-Old
- Infinity Stone Themes(含6种风格)
 主题使用教程
主题使用教程
Theme.Park 主题安装使用有很多方式,根据不同的使用场景最常用的主要有三种(我只探索了这三种  )。
)。
 使用 Nginx-Proxy-Manager 反向代理工具更换主题(以下简称 NPM)
使用 Nginx-Proxy-Manager 反向代理工具更换主题(以下简称 NPM)
这是一种最简单、便捷的方式,能够适应大多数应用的更换主题需求。墙裂推荐!!! 
具体步骤如下:
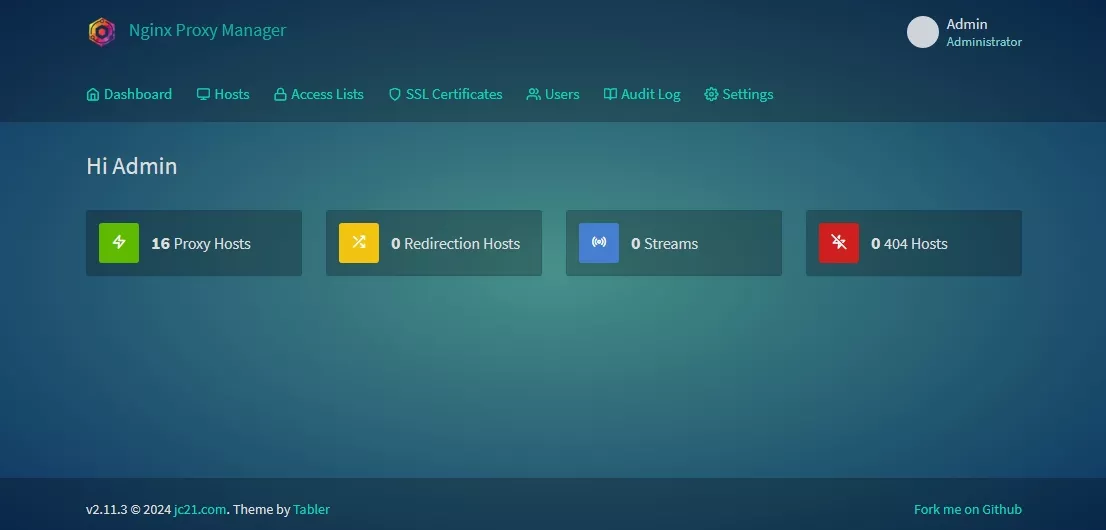
1、在 NPM 中的代理主机列表,单击要添加主题的主机最右侧的三个点。从出现的菜单中选择“Edit”(第一项)。
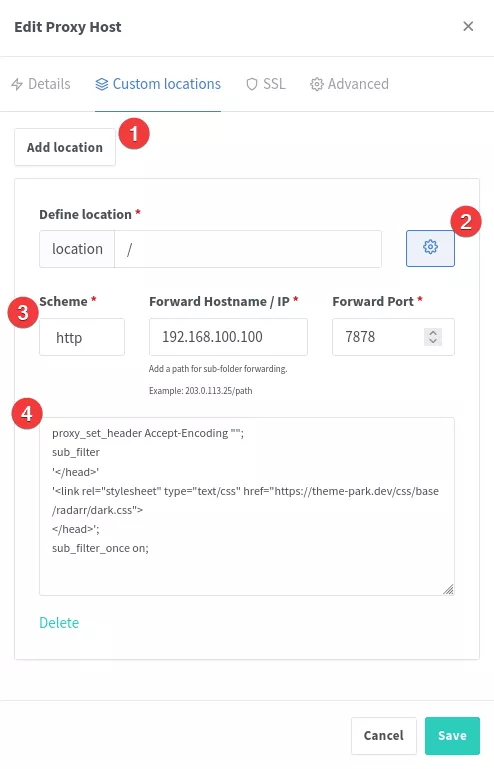
2、在 Edit 菜单中,转到“Custom locations”(第二个选项卡)。在该选项卡中,单击“Add location”,这将显示“Define location ”选项,在位置栏中输入/。
3、填写您要转发到的主机的详细信息。这些信息应与您创建主机时填写的信息相同。即与编辑菜单中的“详细信息”选项卡(第一个选项卡)中的信息相同。
4、然后单击其右侧的齿轮。这将打开底部的输入框,可以在其中添加 Nginx 配置代码,将以下代码添加进去并保存,请确保填入正确的应用程序名称和主题名称<APP_NAME>和<THEME>。
proxy_set_header Accept-Encoding "";
sub_filter
'</head>'
'<link rel="stylesheet" type="text/css" href="https://theme-park.dev/css/base/<APP_NAME>/<THEME>.css">
</head>';
sub_filter_once on;以 Filebrowser 为例,主题风格选 Aquamarine ,代码如下(APP名称和主题名称注意大小写):
proxy_set_header Accept-Encoding "";
sub_filter
'</head>'
'<link rel="stylesheet" type="text/css" href="https://theme-park.dev/css/base/filebrowser/aquamarine.css">
</head>';
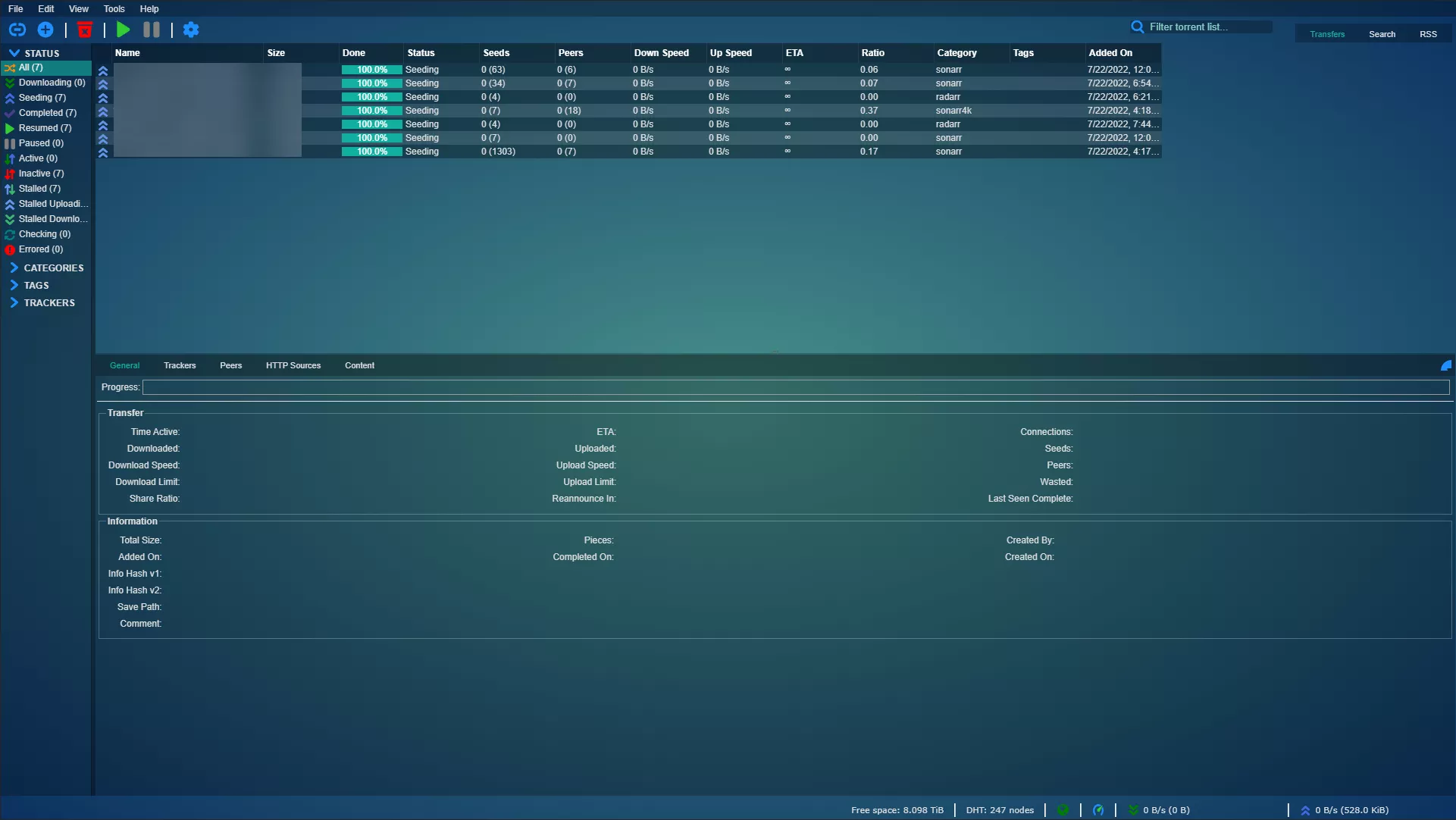
sub_filter_once on; 完成后效果:
完成后效果:
 以 Docker Mod 方式在本地添加主题
以 Docker Mod 方式在本地添加主题
这种方式仅限使用 Linuxserver.io 镜像的容器,如果你的容器使用的是 Linuxserver.io 的镜像,那么墙裂推荐你使用此方式!!! 
这种方式可以把 CSS 样式表直接注入到应用程序的HTML中,由于它在本地工作,因此响应速度会非常快。
并非所有应用程序都支持此安装方法。只有应用列表后面带 🐳 Docker 图标的容器才可以使用此方式
你只需在容器中添加环境变量 DOCKER_MODS 值设置为 ghcr.io/themepark dev/theme.park:<app>
以 qBittorrent 为例:
DOCKER_MODS=ghcr.io/themepark dev/theme.park:qBittorrent意思是为 qBittorrent 这个应用使用 Theme.Park 主题(只会使用默认主题风格organizr)
如果要选择使用自己喜欢的主题风格,你还需再添加一个环境变量 TP_THEME ,它的作用是指定要使用的具体主题风格。
比如默认的风格是 organizr 如果你想使用 aquamarine 主题,只需要添加环境变量 TP_THEME,值填 aquamarine 就可以了
TP_THEME=aquamarine意思是选择 Aquamarine 这个主题风格,当然你就是喜欢默认的主题风格,可以不用添加此环境变量
环境变量说明:
| 环境变量 | 值(示例) | 说明 |
|---|---|---|
| DOCKER_MODS | ghcr.io/themepark-dev/theme.park: | 可以将 |
| TP_DOMAIN | theme-park.dev | 可选,默认为示例。如果您自托管并使用子文件夹,则必须转义正斜杠。domain.com/themepark |
| TP_THEME | organizr | 可选,您要使用的主题选项。默认为示例。 |
| TP_COMMUNITY_THEME | true | 可选,如果您要使用社区主题,请设置为true |
| TP_ADDON | radarr-4k-logo | 可选,多个插件可以使用管道符号作为分隔符添加。 |
| TP_SCHEME | https | 可选,默认为示例 |
| TP_HOTIO | true | 可选,查看Hotio容器 |
| TP_DISABLE_THEME | true | 可选,仅用于某些模组(Qbt) 如果某些内容损坏,使用TP_DISABLE_THEME=true还原和恢复所有更改 |
 qBittorrent 换 aquamarine 风格主题完整示例:
qBittorrent 换 aquamarine 风格主题完整示例:
version: "2.1"
services:
qbittorrent:
image: lscr.io/linuxserver/qbittorrent:latest
container_name: qbittorrent
environment:
- PUID=1000
- PGID=1000
- TZ=Asia/Shanghai
- WEBUI_PORT=8080
- TORRENTING_PORT=6881
- DOCKER_MODS=ghcr.io/themepark-dev/theme.park:qbittorrent
- TP_THEME=aquamarine
volumes:
- /path/to/qbittorrent/appdata:/config
- /path/to/downloads:/downloads
ports:
- 8080:8080
- 6881:6881
- 6881:6881/udp
restart: unless-stoppeddocker run -d \
--name=qbittorrent \
-e PUID=1000 \
-e PGID=1000 \
-e TZ=Asia/Shanghai \
-e WEBUI_PORT=8080 \
-e TORRENTING_PORT=6881 \
-e DOCKER_MODS=ghcr.io/themepark-dev/theme.park:qbittorrent \
-e TP_THEME=aquamarine \
-p 8080:8080 \
-p 6881:6881 \
-p 6881:6881/udp \
-v /path/to/qbittorrent/appdata:/config \
-v /path/to/downloads:/downloads \
--restart unless-stopped \
lscr.io/linuxserver/qbittorrent:latest由于qBittorrent使用其内容安全策略阻止主题,因此您需要更改或删除CSP标头。将此添加到反向代理中以删除标头:
proxy_hide_header "x-webkit-csp";
proxy_hide_header "content-security-policy";
proxy_hide_header "X-Frame-Options";如果你不想使用 Web 服务器删除标头,你也可以用自定义标头覆盖 CSP 标头。
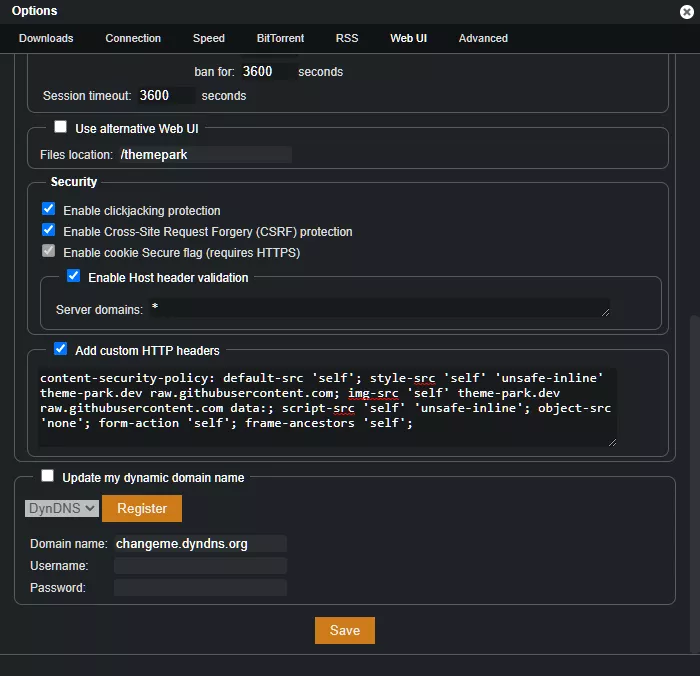
勾选 qBittorrent "设置-> Web UI 标签的添加自定义 HTTP 标头“Add custom HTTP headers”前面的勾选框,在下面的输入框中添加以下内容并保存,这将允许来自 theme-park.dev 和 raw.githubusercontent.com 的样式表和图像源:
content-security-policy: default-src 'self'; style-src 'self' 'unsafe-inline' theme-park.dev raw.githubusercontent.com use.fontawesome.com; img-src 'self' theme-park.dev raw.githubusercontent.com data:; script-src 'self' 'unsafe-inline'; object-src 'none'; form-action 'self'; frame-ancestors 'self'; font-src use.fontawesome.com;如果浏览器控制台中出现错误,并且 RSS 选项卡停止工作(请参阅 https://github.com/themepark-dev/theme.park/issues/132 )您需要对</body>标签而不是</head>标签进行子筛选。
proxy_set_header Accept-Encoding "";
sub_filter
'</body>'
'<link rel="stylesheet" type="text/css" href="https://theme-park.dev/css/base/qbittorrent/aquamarine.css">
</body>';
sub_filter_once on; 手动安装主题
手动安装主题
某些 APP 既不是使用的 Linuxserver.io 镜像,也无法用 Nginx-Proxy-Manager 方式安装。那么想要安装 Theme.Park 这么好看的主题只能采取下面这种比较复杂的方法了。 
下面以常见应用 Nginx-Proxy-Manager 为例,具体操作如下:
1、从 https://github.com/themepark-dev/theme.park/tree/master/docker-mods/nginx-proxy-manager/root/etc/cont-init.d 下载脚本 98-themepark 并将其保存在主机上,然后重命名为 98-themepark-npm 并确保文件可执行!文件权限不够可 SSH 方式登录主机进入文件所在目录用下面命令给文件赋权。别问为什么要改名和修改权限,问就是我踩过的坑你就别踩了 
chmod +x 98-themepark-npm2、将主机上的 98-themepark-npm 脚本文件绑定到容器上的 /etc/cont-int.d/99-themepark路径,如下所示:
volumes:
- /your/save/path/98-themepark-npm:/etc/cont-init.d/99-themepark-v /your/save/path/98-themepark-npm:/etc/cont-init.d/99-themepark3、默认的主题风格是 organizr 如果不想换就不用往下看了,想选择其他风格还需添加环境变量 TP_THEME ,值可任选官方11种主题风格,下面以 Aquamarine 风格示例(  我就是最喜欢这个风格):
我就是最喜欢这个风格):
TP_THEME=quamarine后话
以上就是我踩坑熬夜整理出来的 Theme.Park 主题安装教程,  祝小伙伴们都能用上这款漂亮的主题集合,把自己的 NAS 应用打扮的漂漂亮亮的
祝小伙伴们都能用上这款漂亮的主题集合,把自己的 NAS 应用打扮的漂漂亮亮的 





 操作如图:
操作如图: