玩博客的小伙伴们经常需要给文章插入图片,而传统的流程是:上传选定的图片到图床-->复制图床返回的图片链接-->粘贴链接到文章中。
这个过程非常繁琐且容易弄错图片顺序(一次上传大量图片后生成一堆连接没有缩略图对比查看很容易搞混),为了解决这个痛点,我推荐大家使用 Joplin + Typora + PicGo + EasyImage(简单图床),可以轻轻松松解决这些问题。
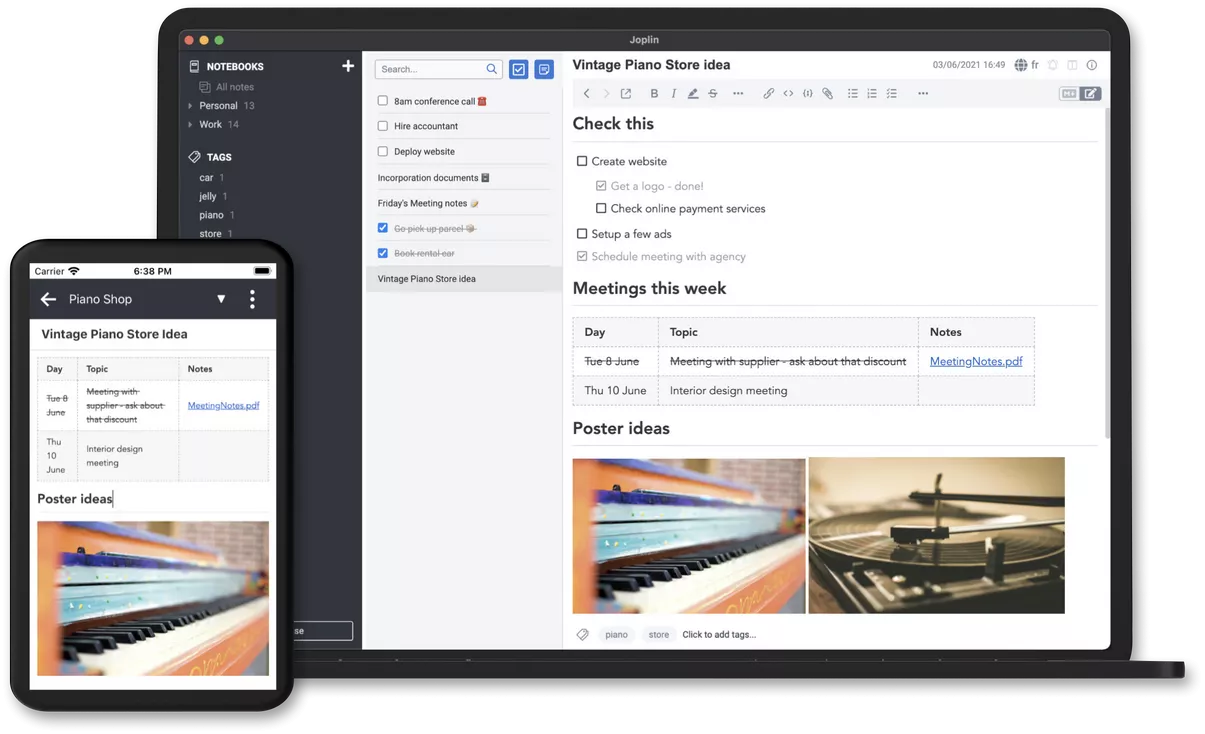
Joplin 介绍
Joplin 是一款专注于隐私的笔记应用程序,具有与 Windows、macOS、Linux、Android 和 iOS 的同步功能。
笔记采用 Markdown 格式,可以使用端到端加密与各种云服务(包括 Nextcloud、Dropbox、OneDrive 和 Joplin Cloud 安全地同步笔记。
它拥有丰富的插件和主题,扩展性极强。强烈推荐安装浏览器插件 Web Clipper ,它可以保存浏览器中的网页和屏幕截图(支持 Firefox 和 Chrome)
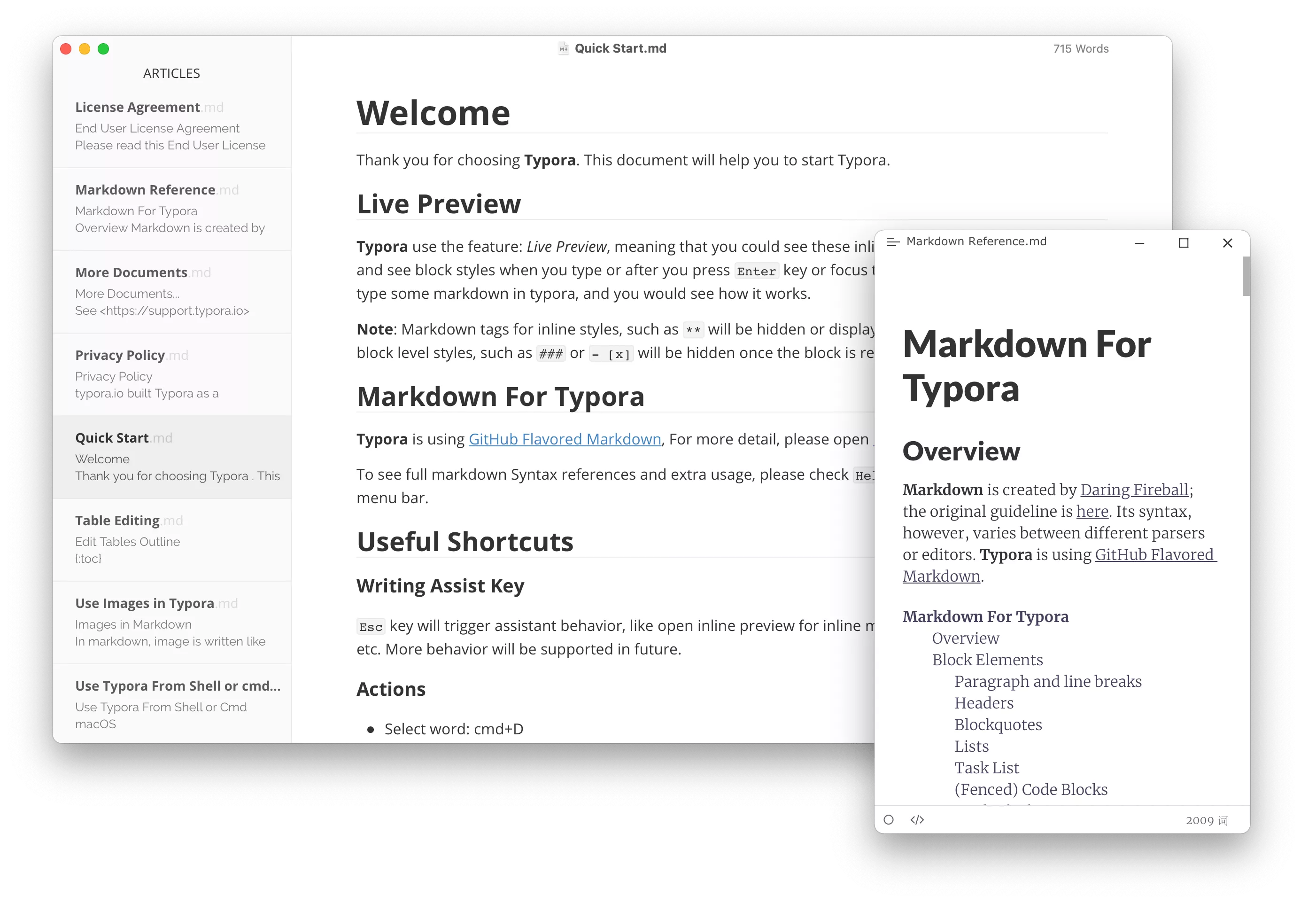
Typora 介绍
Typora 是一款非常优秀的 Markdown 编辑器,让你体验读者和作家的无缝体验。它删除了预览窗口、模式切换程序、标记源代码的语法符号以及所有其他不必要的干扰。将它们替换为真正的实时预览功能,以帮助您专注于内容本身。
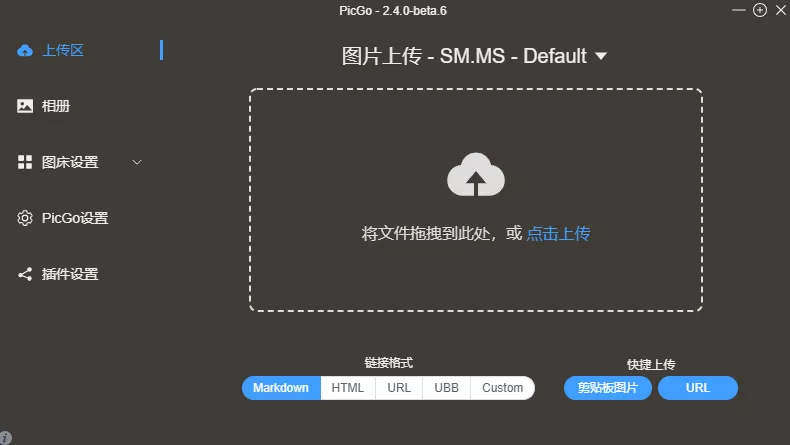
PicGo 介绍
PicGo 是一个用于快速上传图片并获取图片 URL 链接的开源工具 ,支持主流图床还可通过插件使用自建图床。
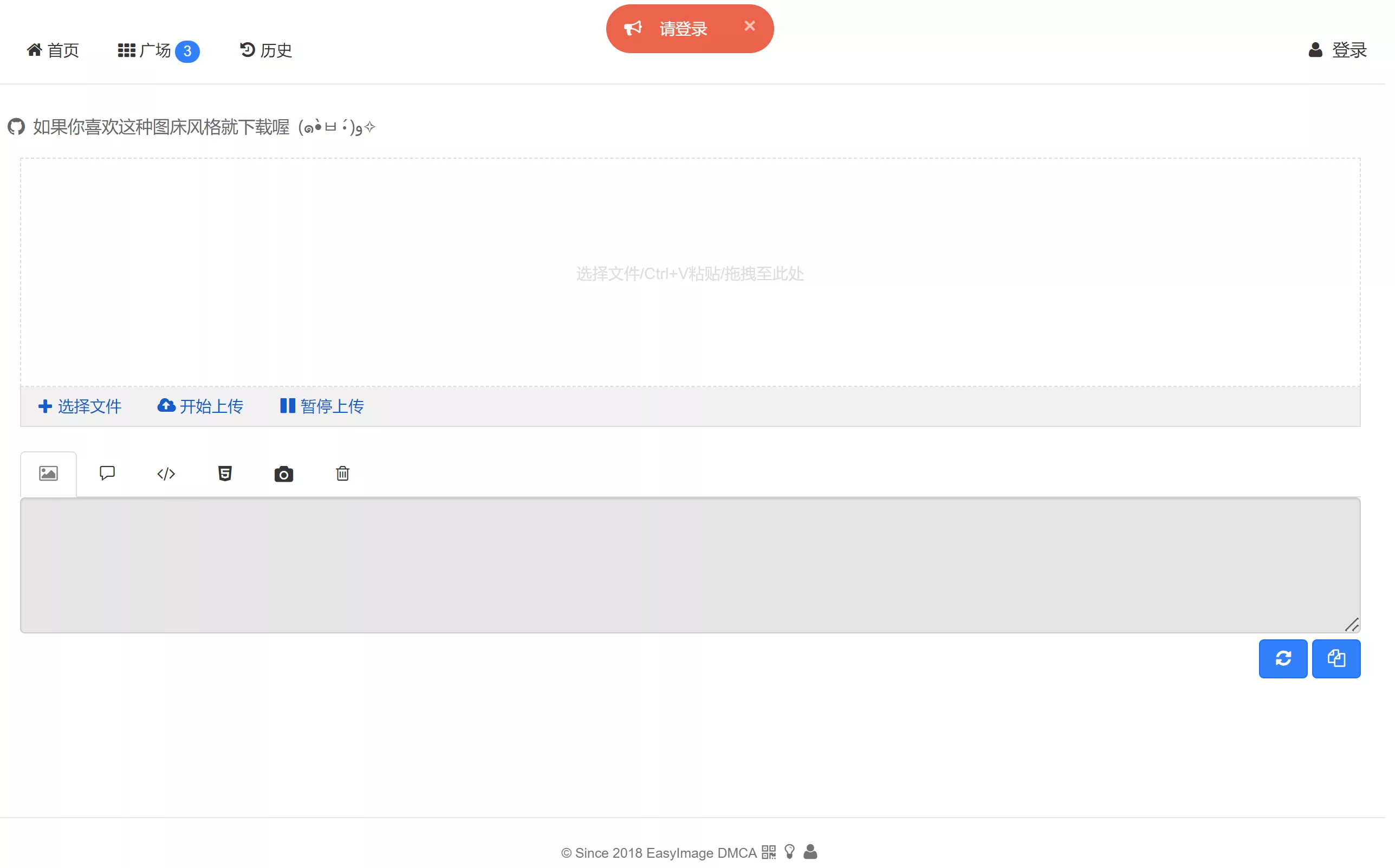
EasyImage 介绍
简单图床 EasyImage 是一款支持多文件上传的无数据库图床,可以完美替代 PHP 多图上传程序,最新 html5 自适应页面兼容手机、电脑,上传后返回图片直链、markdown图片、论坛贴图bbscode 链接,简单方便支持一键复制、支持多域名和 api 上传。
Joplin 设置
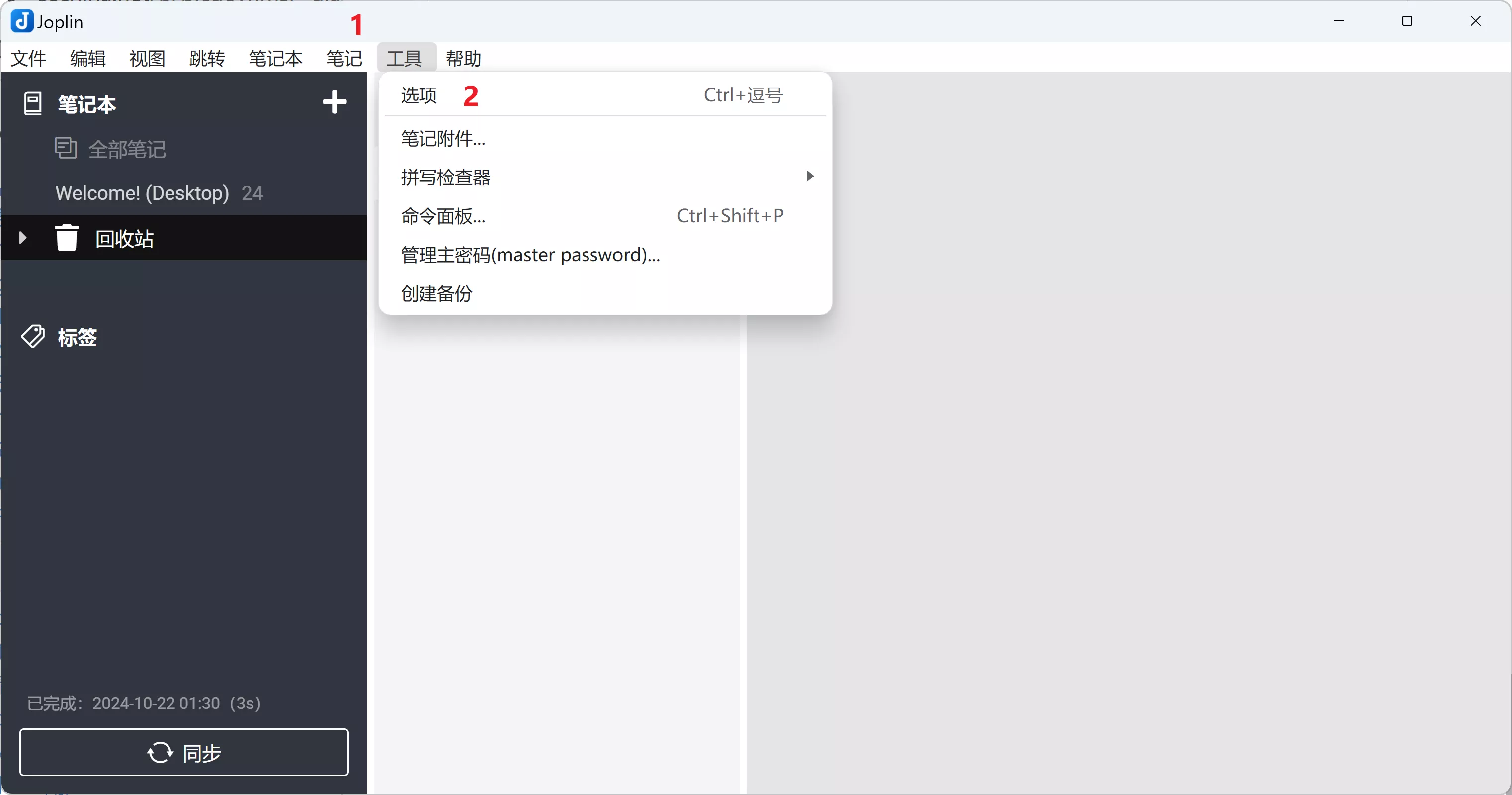
启动 Joplin 后,顶部菜单栏依次点击 工具-->选项 找到 文本编辑器命令 点击 浏览 按钮,选择 Typora.exe 的路径,然后 应用并 确认。具体操作如图所示:
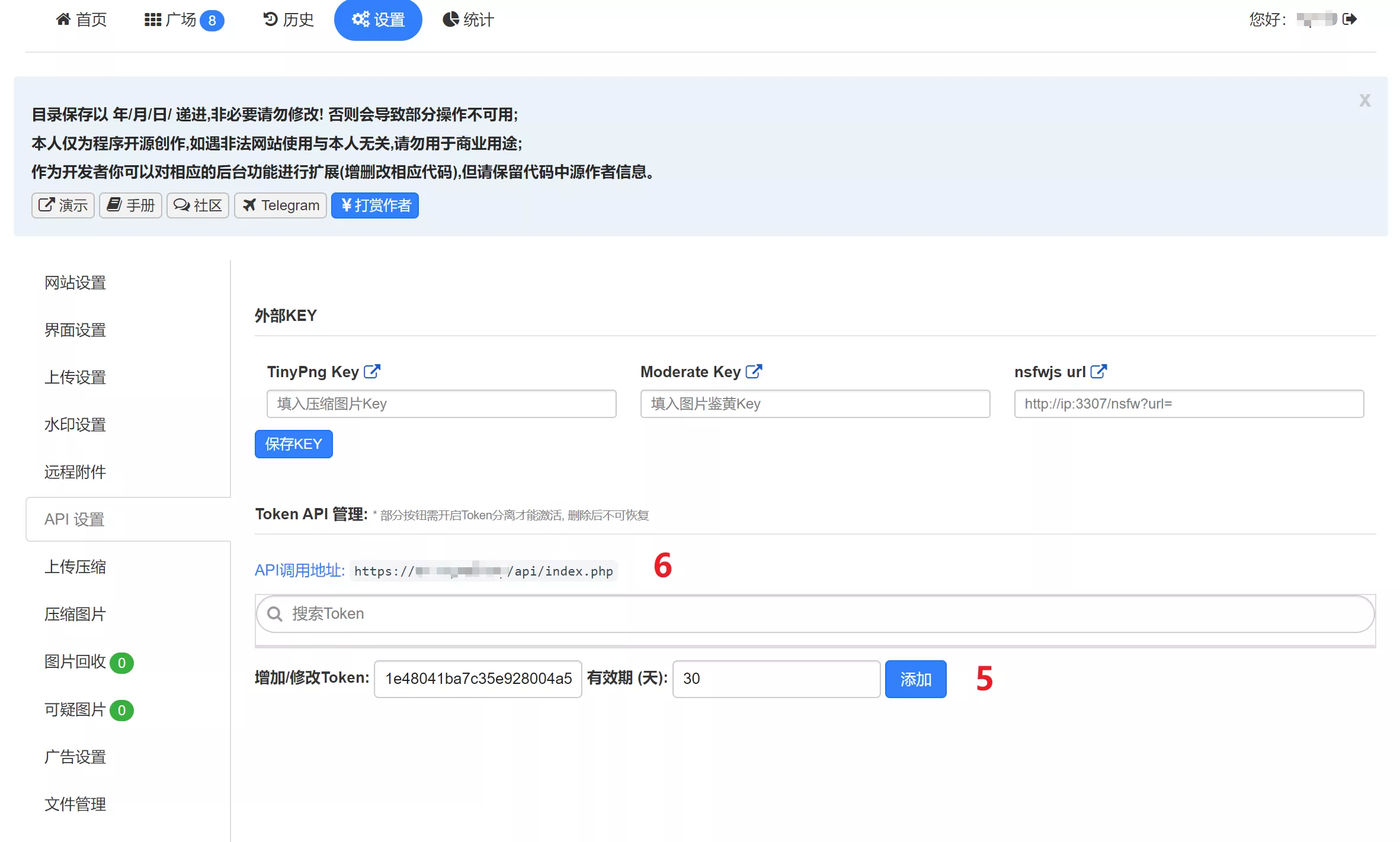
设置 EasyImage
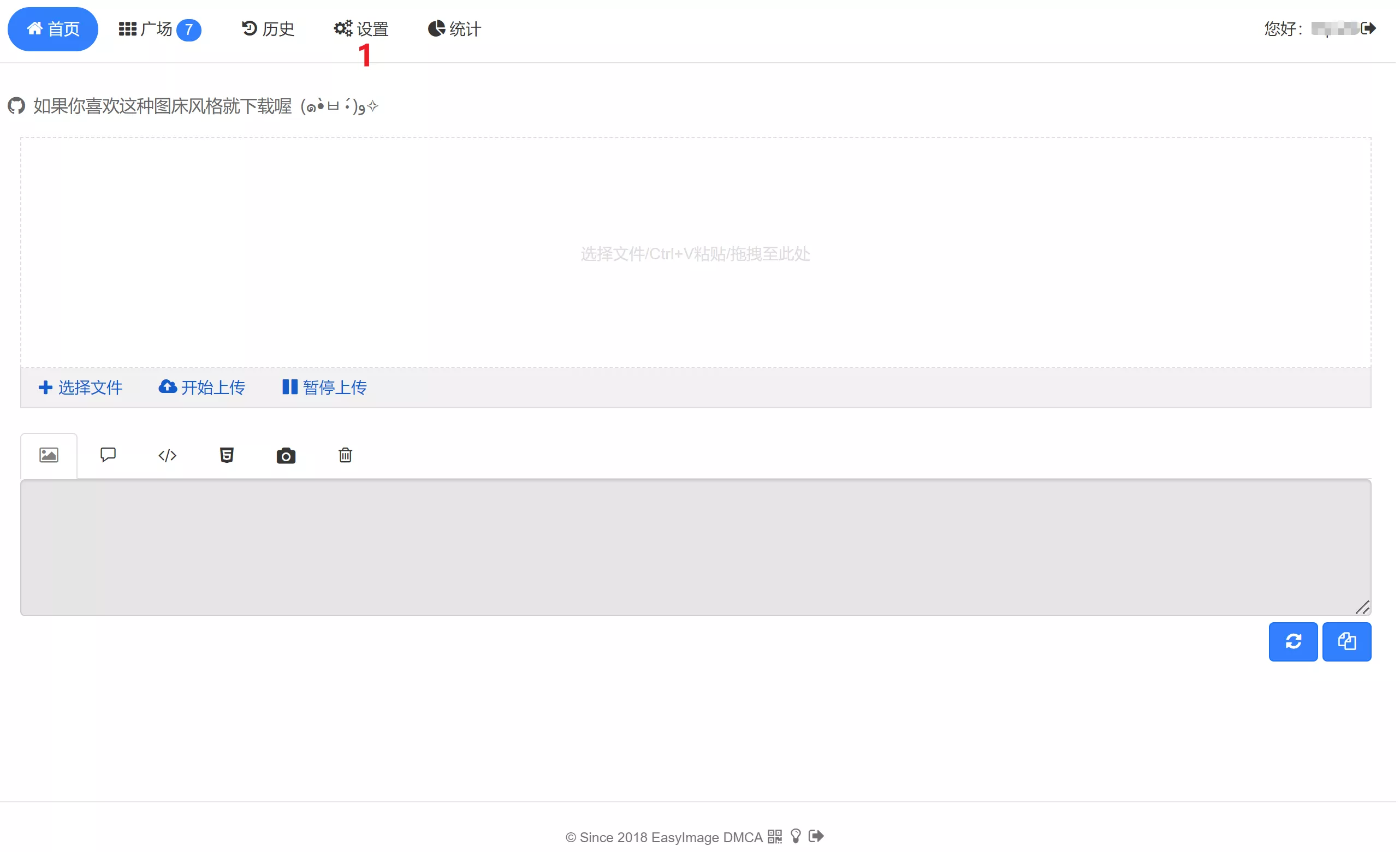
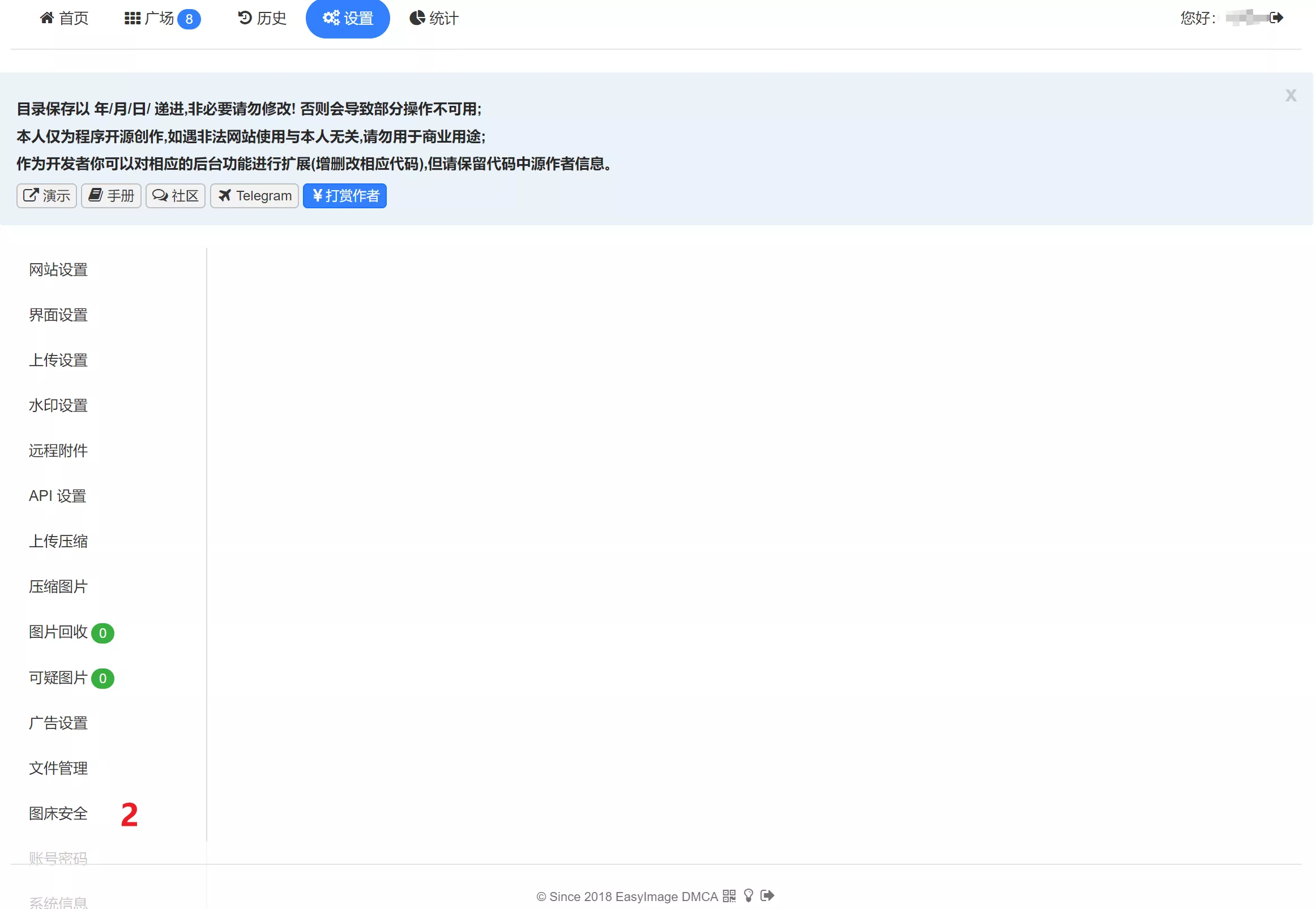
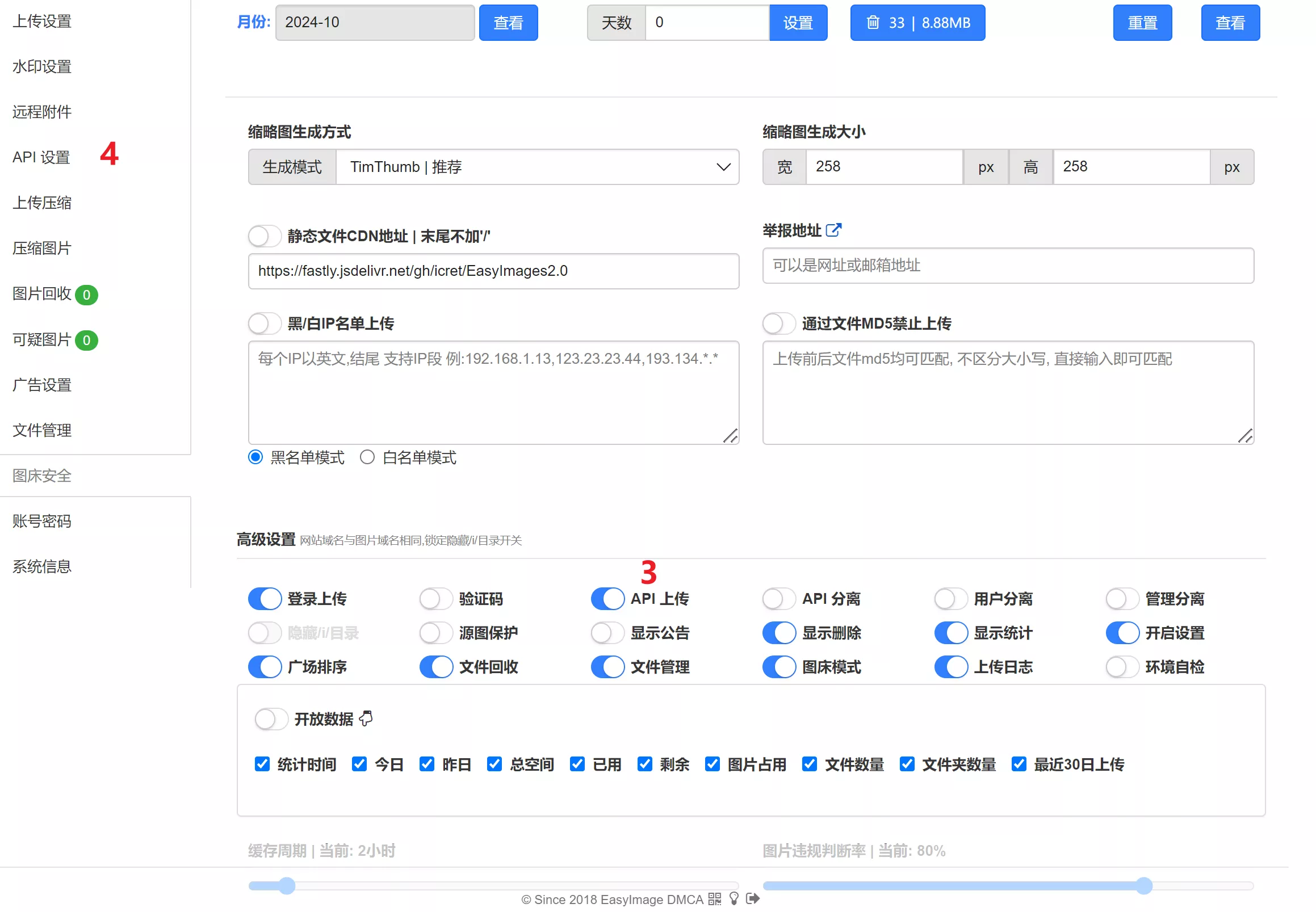
登录 EasyImage 管理后台,点击左侧 图床安全 开启 API 上传 ,然后点击 API 设置 点击 添加 按钮添加一个 Token(有效期请按需设置),然后保存 Token 和 API 调用地址备用。具体操作如图所示:
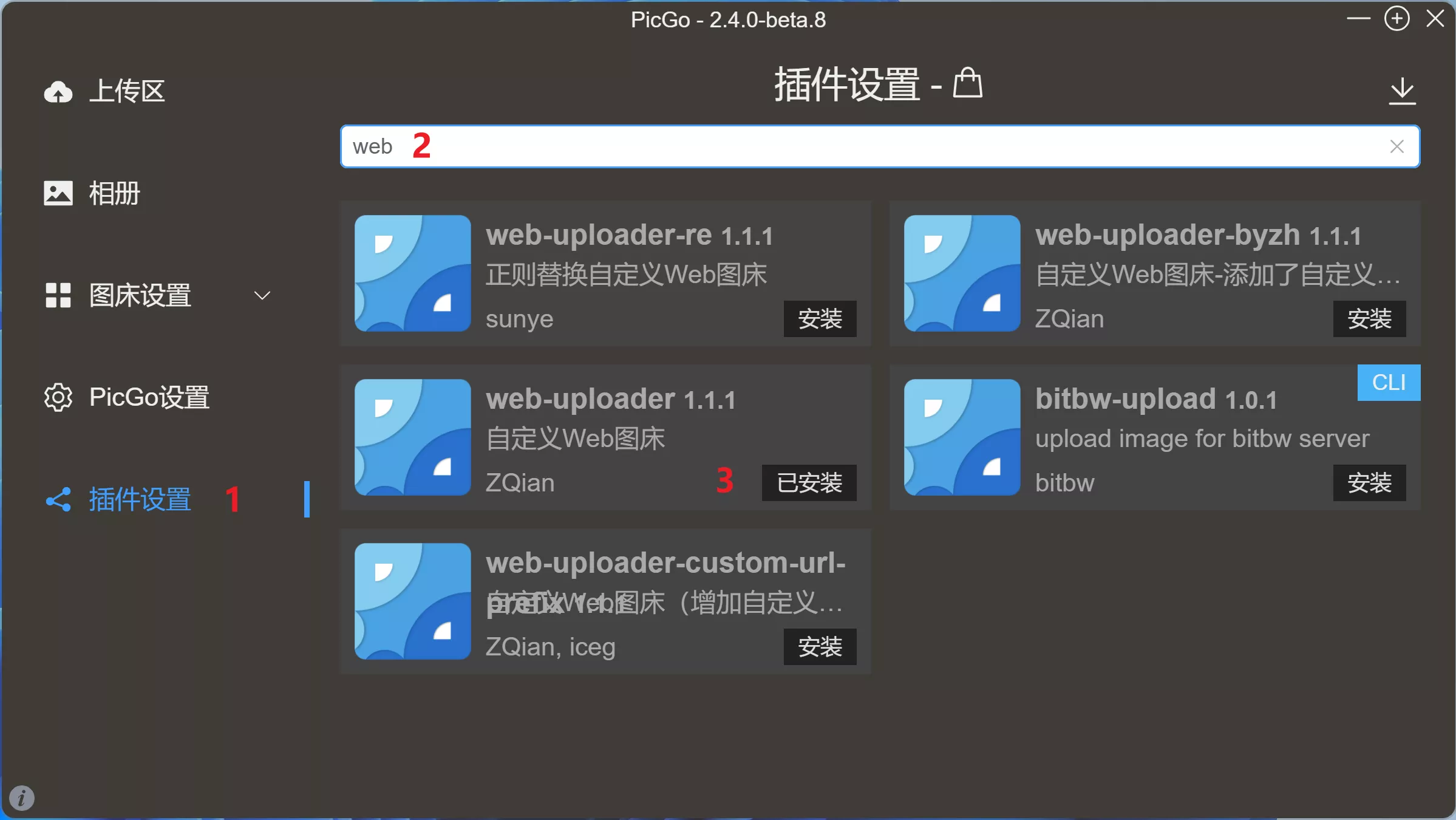
设置 PicGo
打开 PicGo ,点击左侧 插件设置 ,搜索框输入 web ,在下面的列表里安装作者名为 ZQian 的 web-upload 1.1.1 自定义 web 图床插件。
安装插件需要 node.js 环境,具体安装教程请移步这里
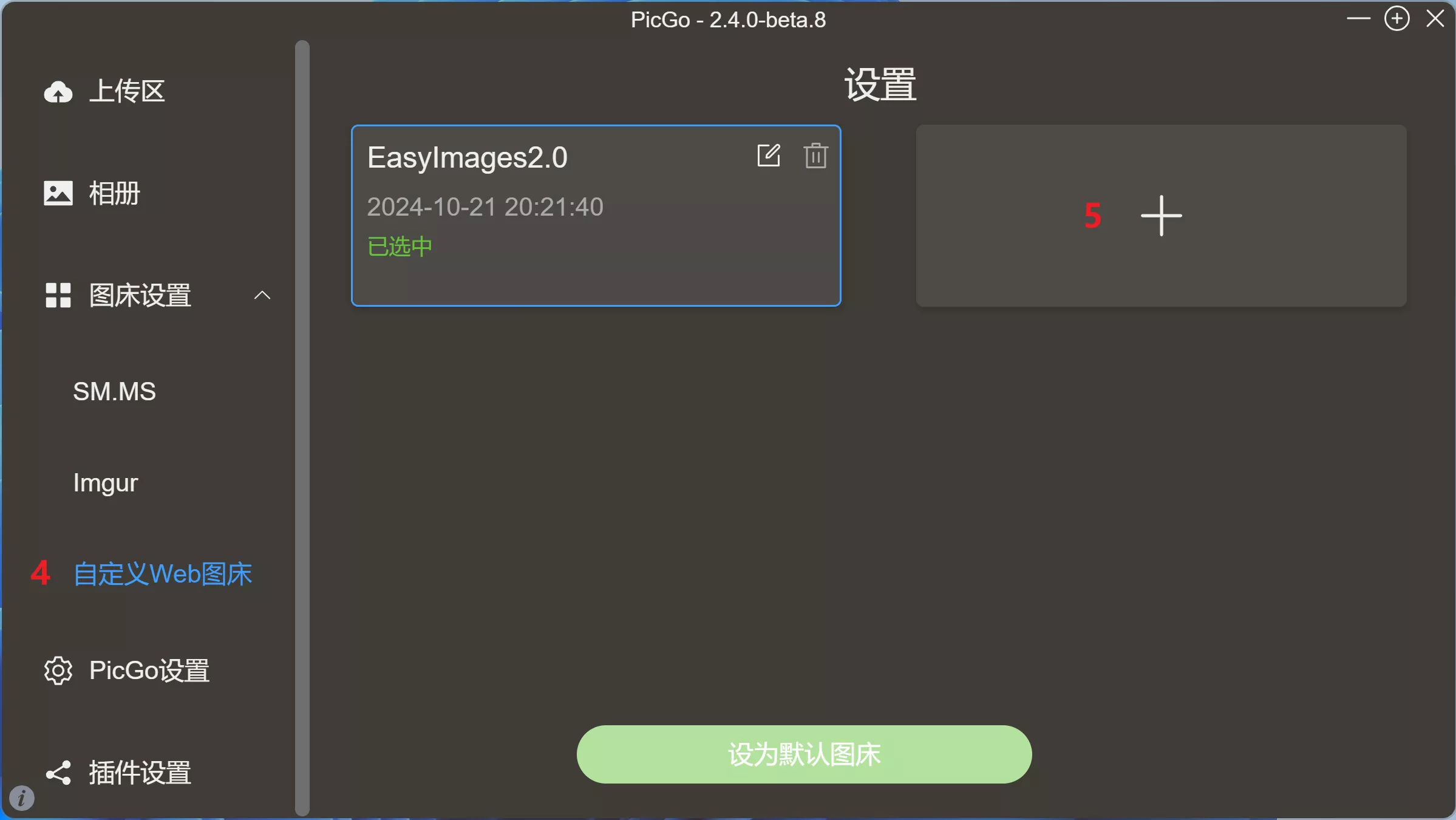
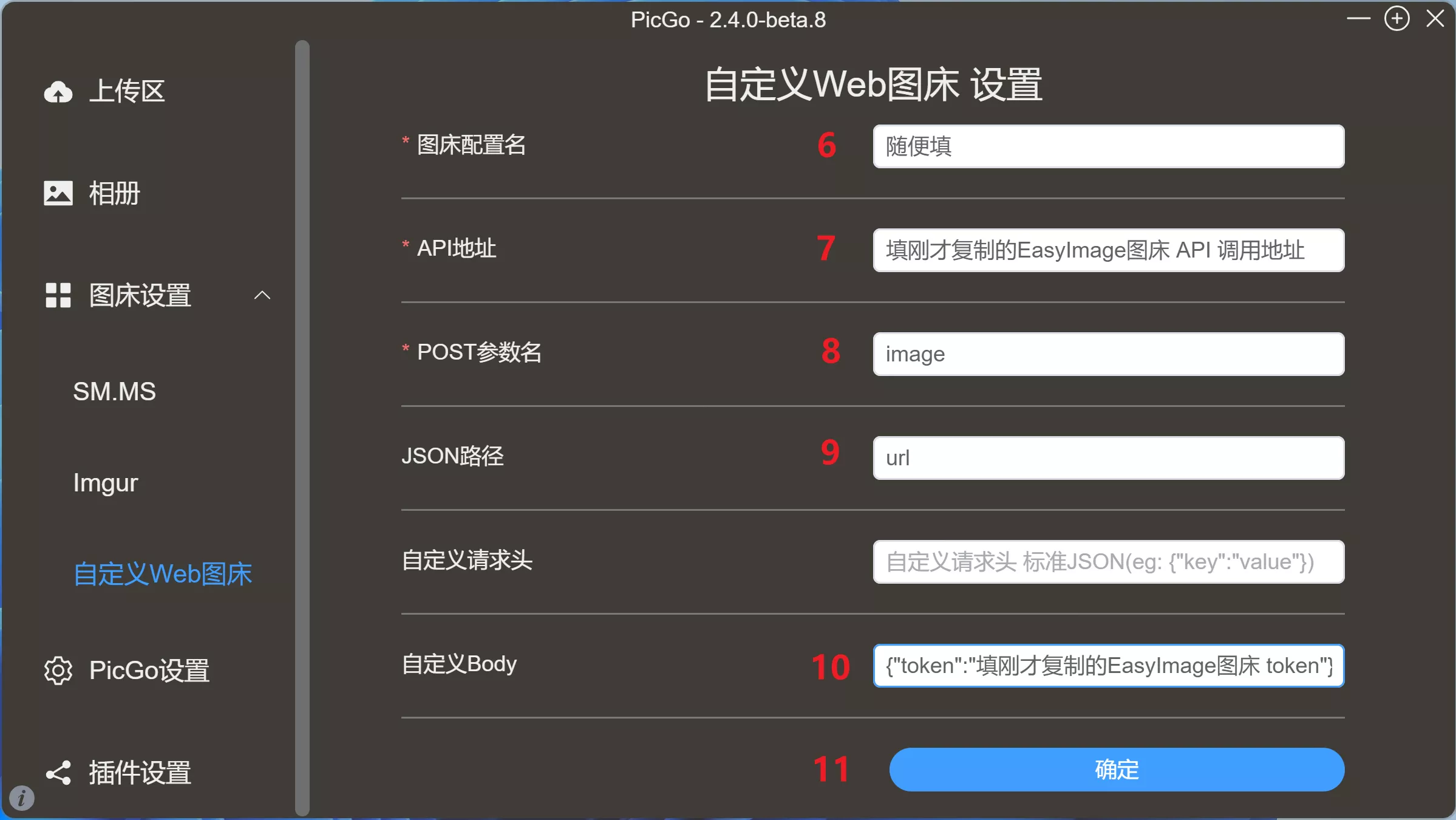
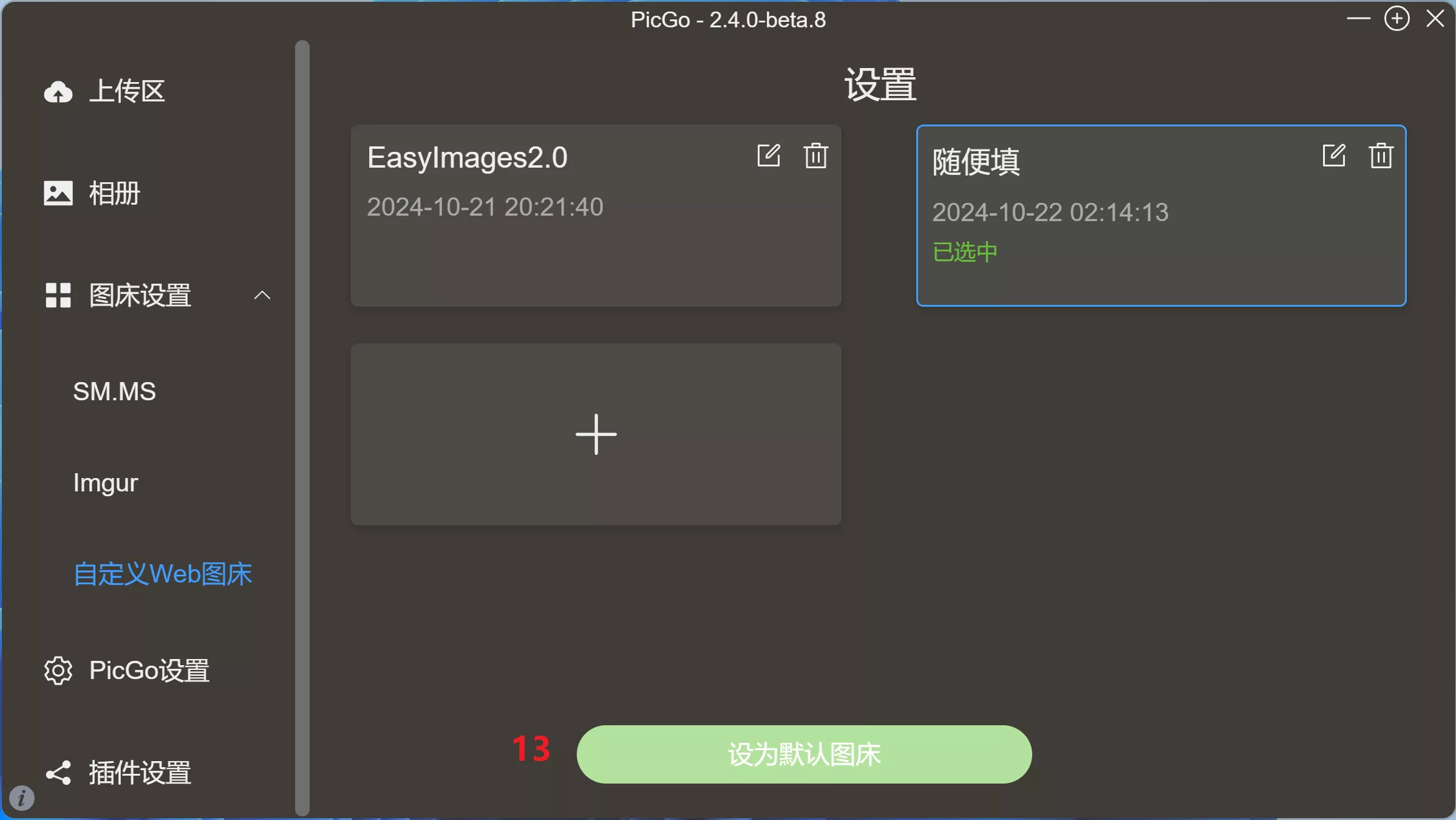
插件安装完成后依次点击左侧 图床设置 -->自定义 web 图床 点击 + 号添加你的自定义 web 图床设置,这里要用到前面 EasyImage 的 API 调用地址和 Token 。然后点击 确定 按钮和 设为默认图床 按钮。具体填写内容如下:
图床配置名:根据喜好随意填
API 地址:https://youdomin/api/index.php //填 EasyImage 的 API 调用地址
POST 参数名:image
JSON 路径:url
自定义请求头: //留空
自定义 Body: {"token":"填之前保存的 EasyImage 的 Token "}具体操作如图所示:
设置 Typora
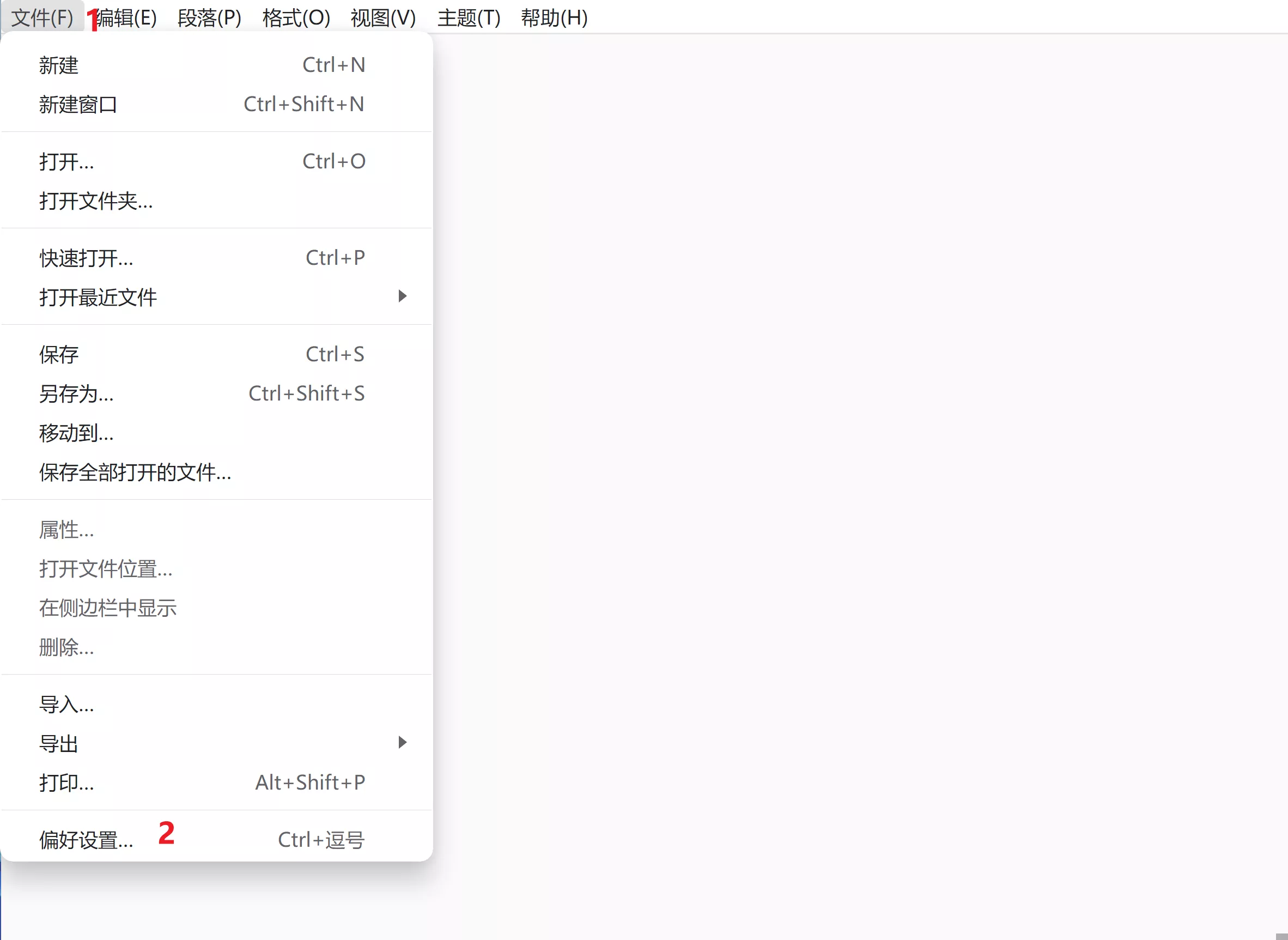
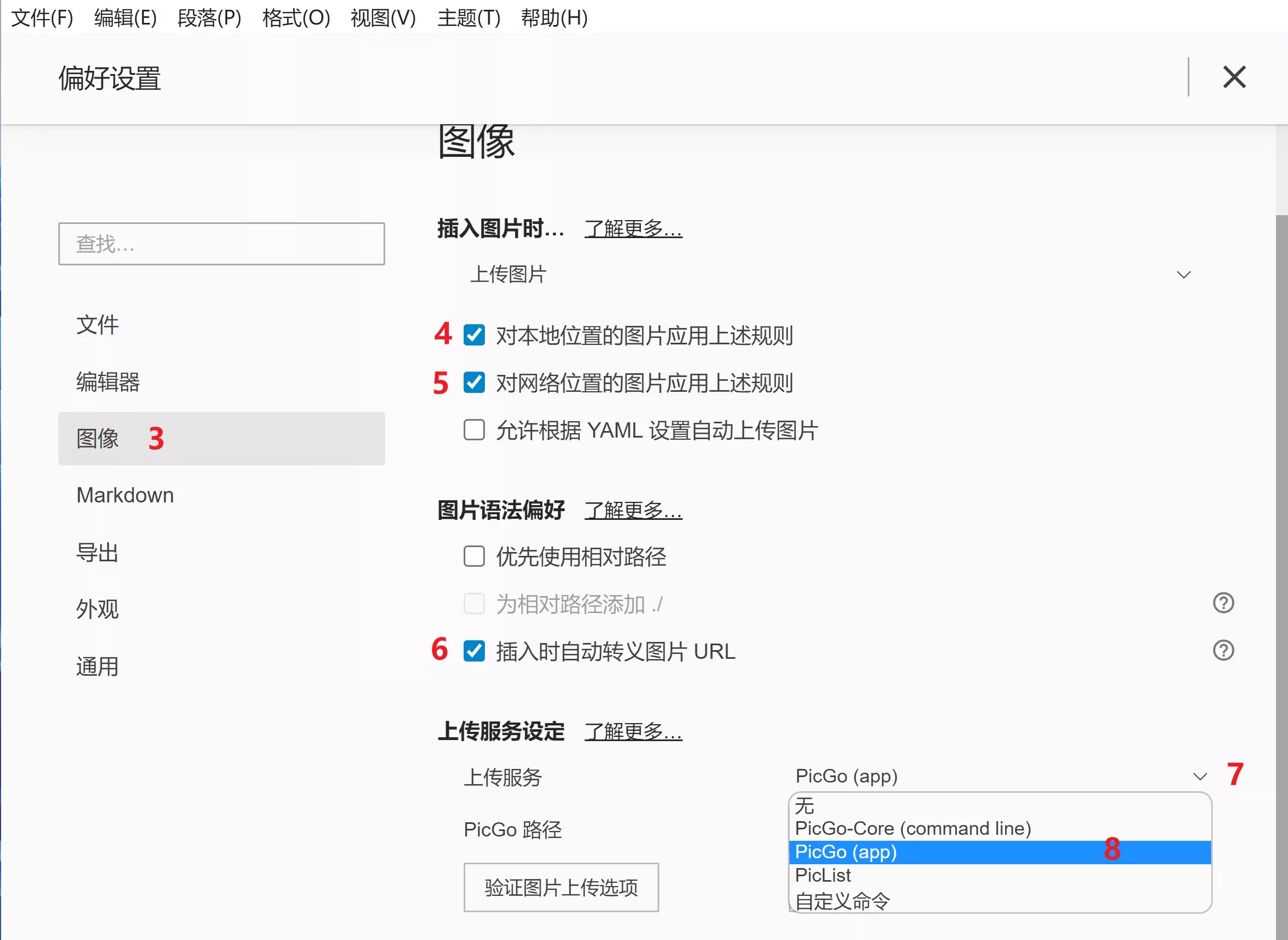
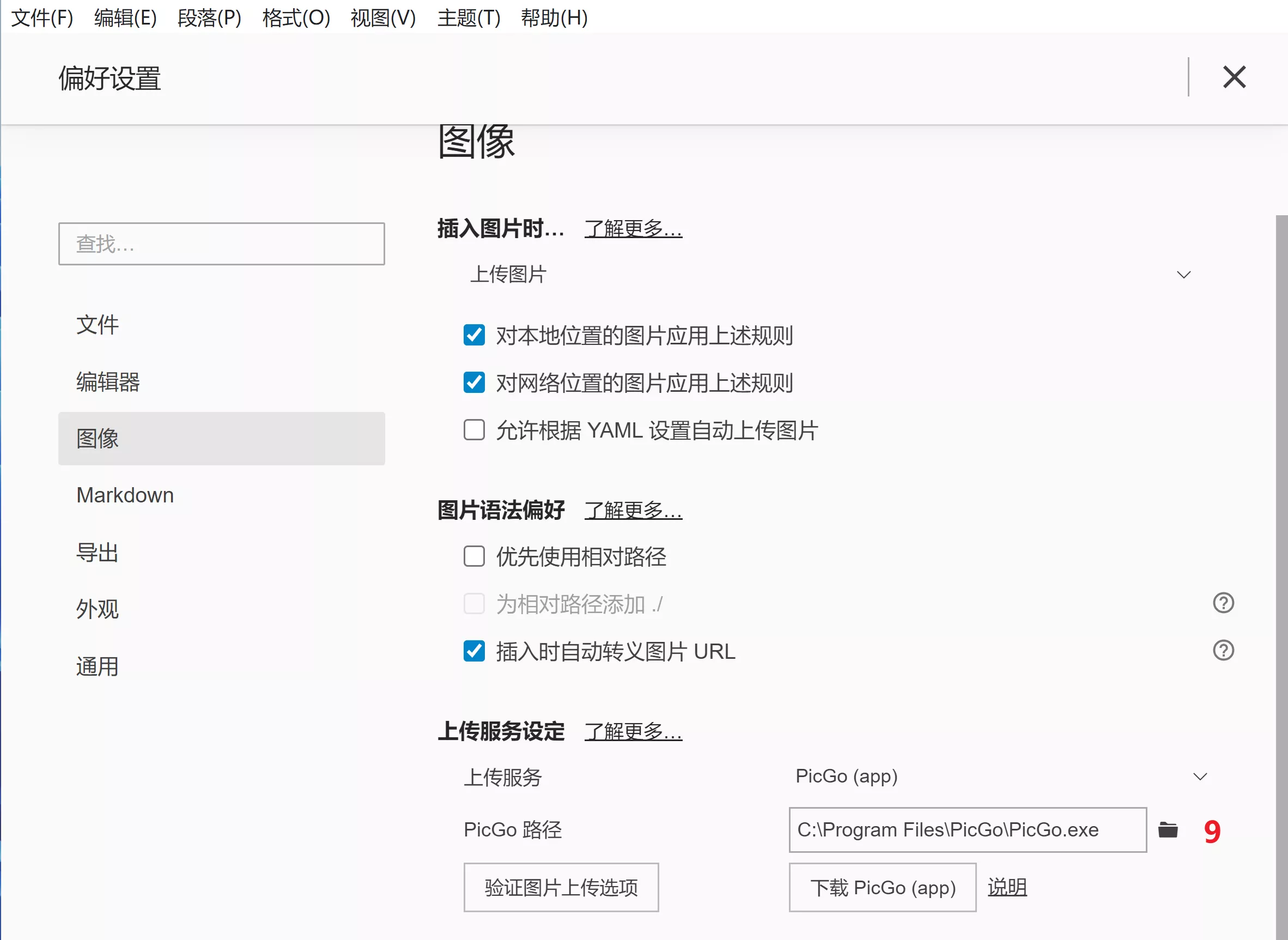
打开 Typora 后依次点击菜单 文件 --> 偏好设置... ,在偏好设置里点击左侧 图像 ,勾选 对本地位置的图片应用上述规则 、 对网络位置的图片应用上述规则 、插入时自动转移图片 URL,然后点击 上传服务 后面的展开箭头,选择 PicGo(app) ,再点击 PicGo 路径 后面的文件夹图标,定位到 PicGo.exe。具体操作如图所示:
总结
Joplin、Typora、PicGo、EasyImage 各自都有优缺点,各自为战时痛点满满,但四剑客联手发挥自身优势取长补短后就无敌了。